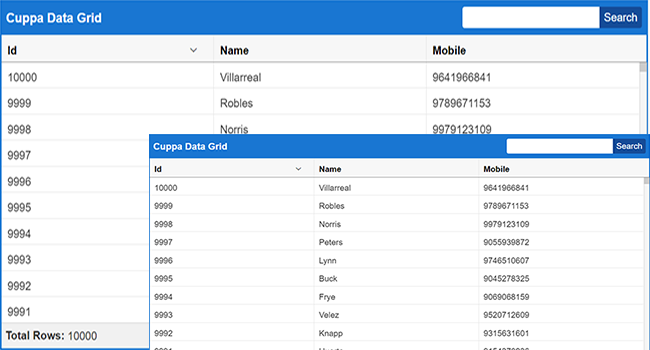
typescript - Transferring Rows from one table to another in angular 2 using angular material - Stack Overflow

javascript - How to display two table columns per row in Angular 2 loop ( Angular2 equivalent of PHP's array_chunk) - Stack Overflow

AngularJS: How to Sort Data in Table Columns in Ascending or Descending Order ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example

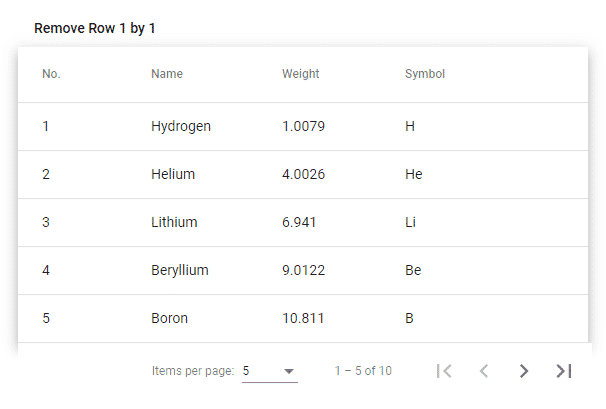
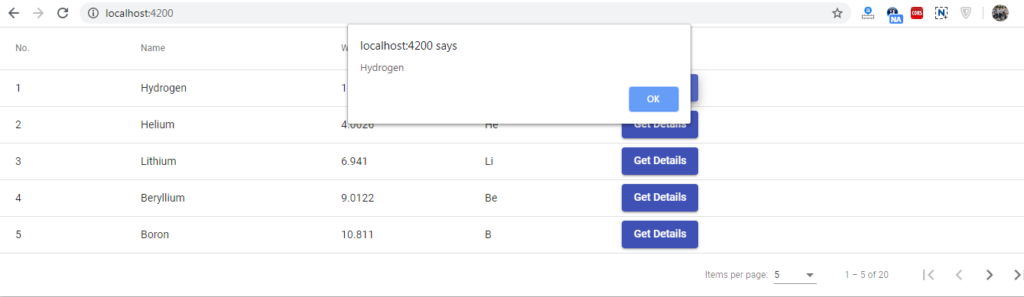
javascript - Unable to display the selected rows from mat-table in angular 2 using angular material - Stack Overflow