Router - redirectTo with query param can't pass route params (such as /:id) · Issue #20297 · angular/angular · GitHub

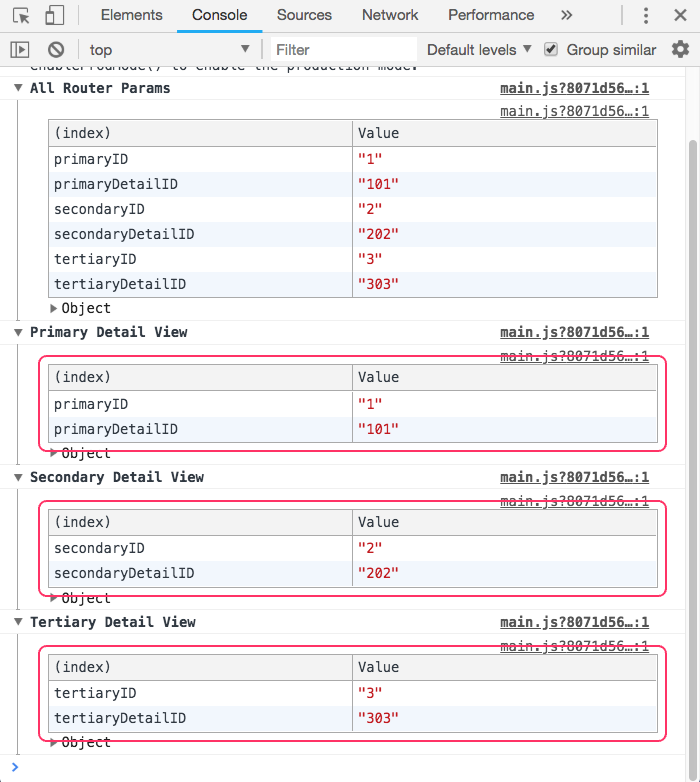
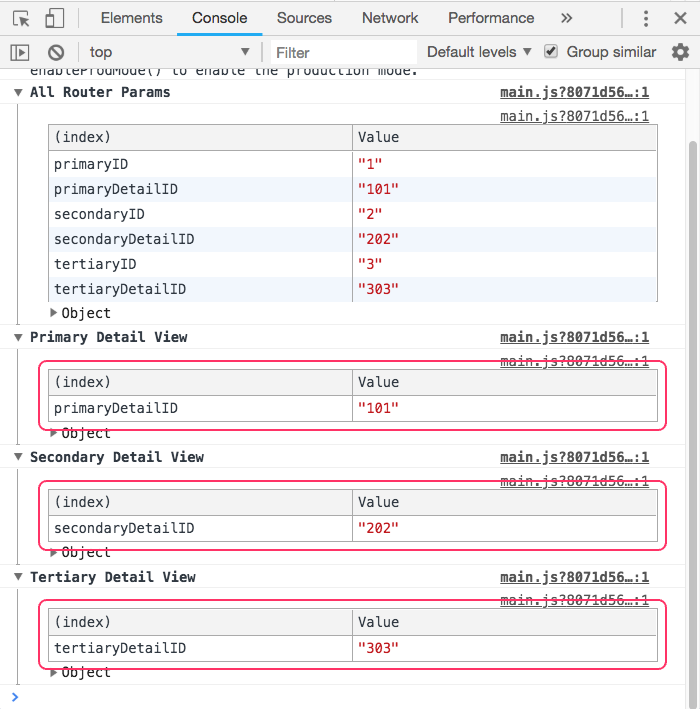
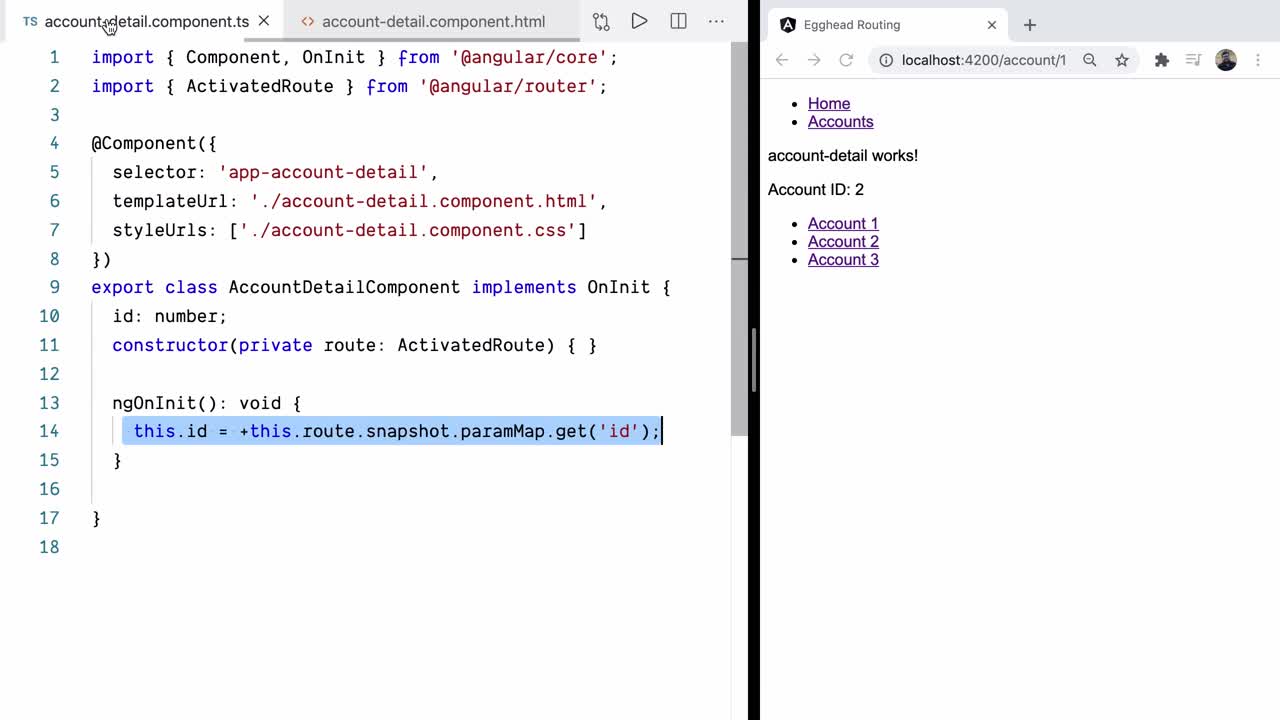
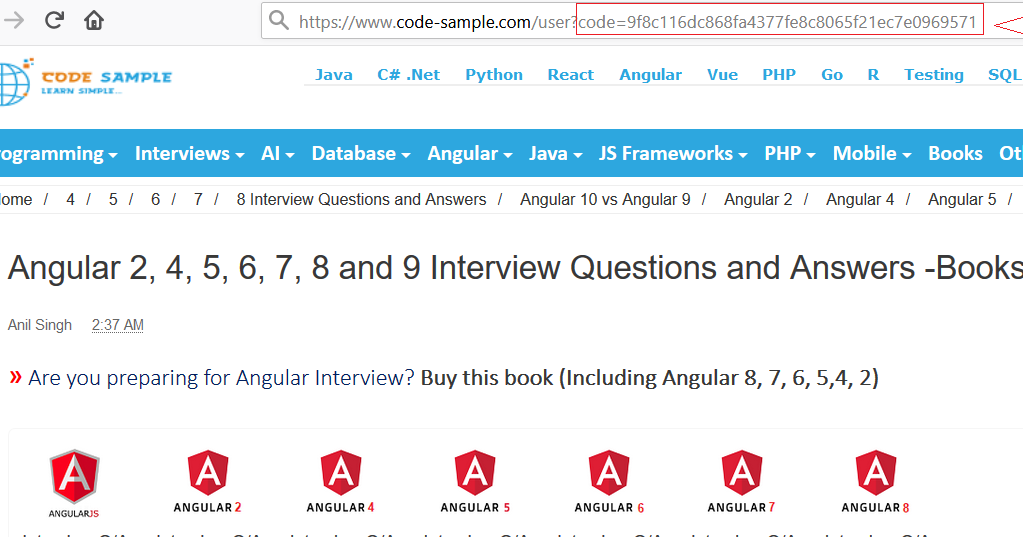
Retrieve Parameters and Query String values from URL in Angular 6, 7, 8, and 9 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs