Prevent back button routing if Dialog / SideNav is open · Issue #16748 · angular/components · GitHub

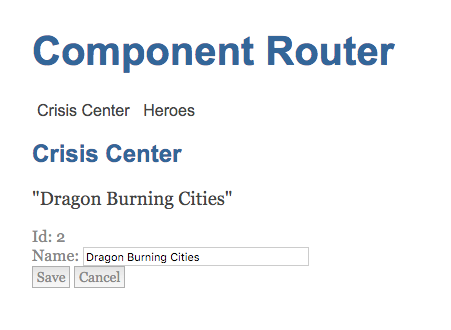
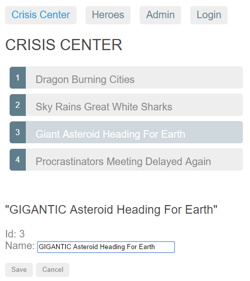
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

Prevent Angular to construct a new instance of a component when revisiting a route (Route Reuse Strategy) - Stack Overflow

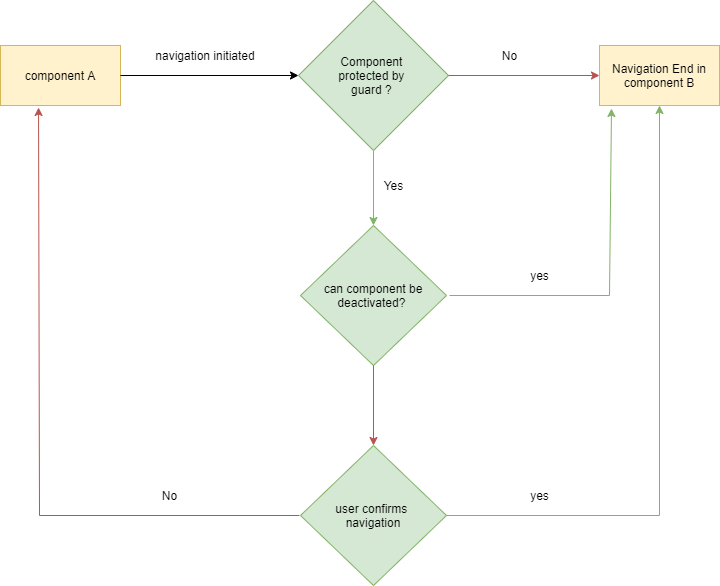
Angular: Prevent the user from accidentally losing data while navigating your app. | by Peter Nieuwenhuyse | Medium