Must click twice to get correct mouse coordinates for canvas mouse:up event · Issue #2561 · fabricjs/fabric.js · GitHub

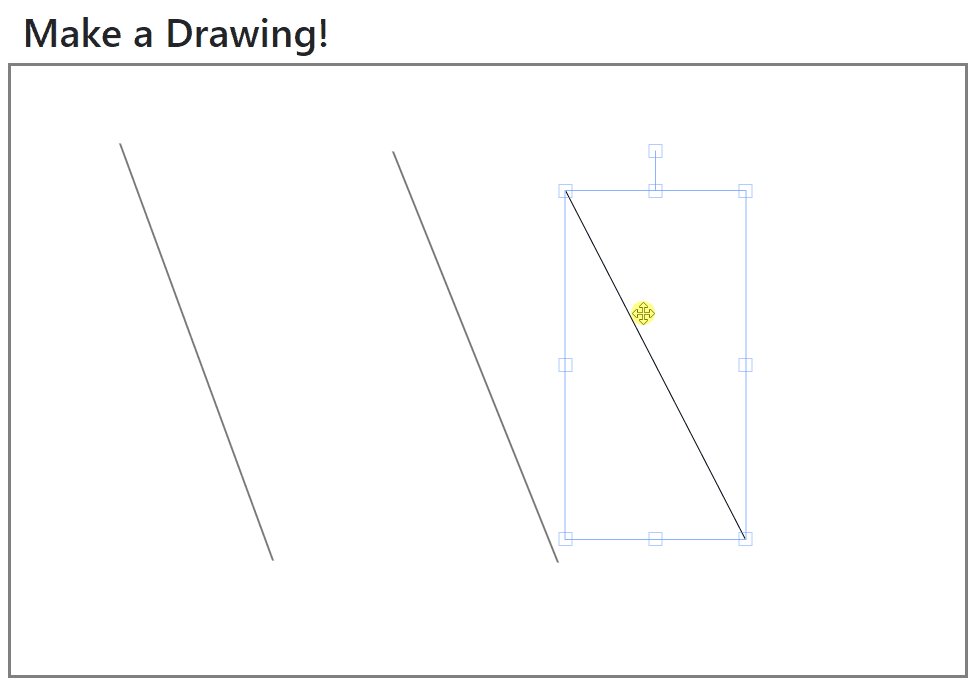
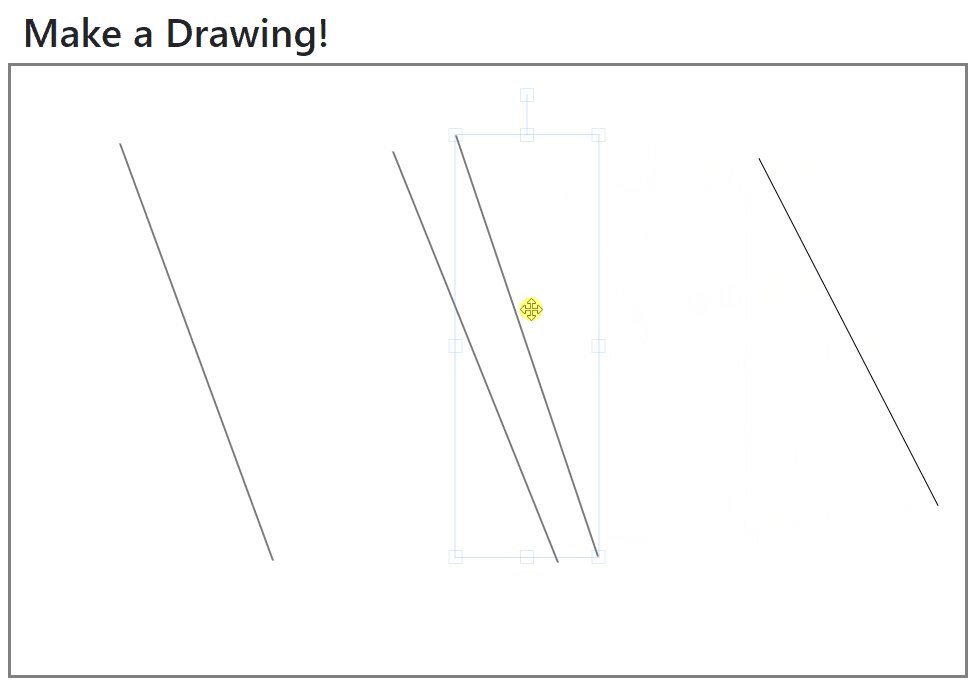
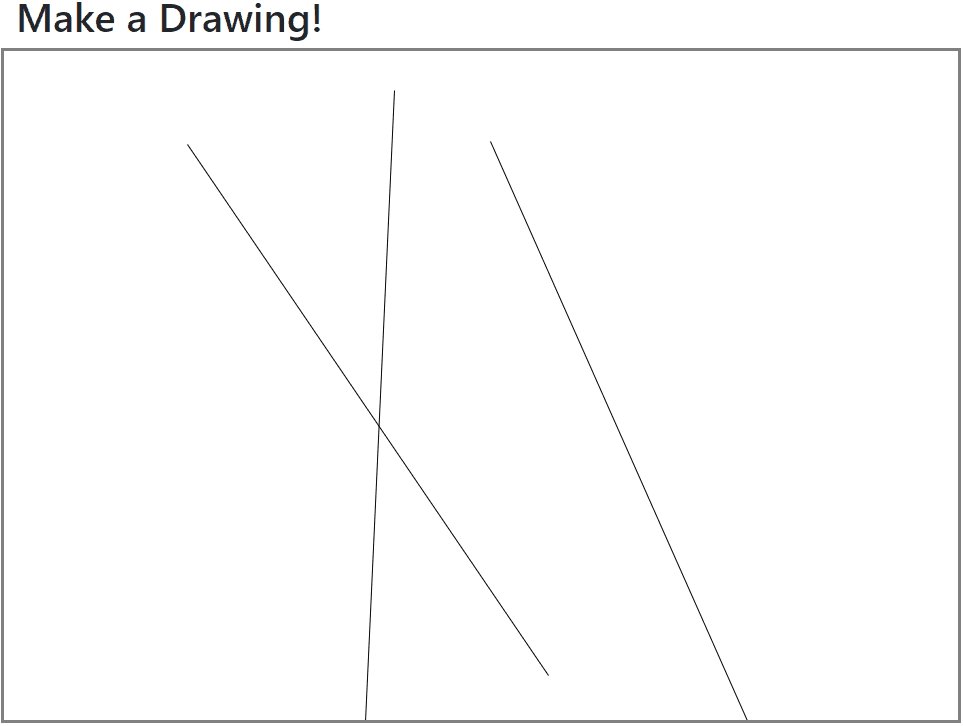
javascript - Click and drag with fabric js and canvas - many objects creating a delay in canvas updates - Stack Overflow

mouse:move when click the right mouse button, There will be problems with the line · Issue #5954 · fabricjs/fabric.js · GitHub
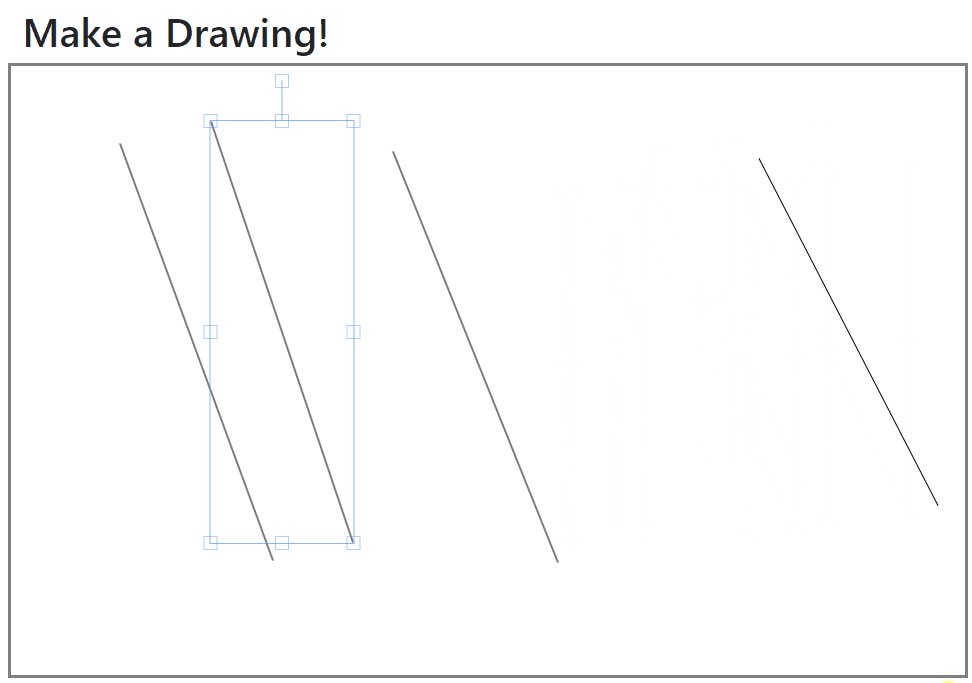
Single "click" throw activeSelection fire the mouse:out event (and change hoveredTarget value) on below objects · Issue #4218 · fabricjs/fabric.js · GitHub

jquery animate - Rendering a line that follows the mouse eventually slows down with multiple lines on the canvas using Fabricjs - Stack Overflow

Explore interactivity with Fabric.js: Help make the web beautiful by creating new demos with Fabric.js - Devpost