GitHub - schnipz/pretty-focus: Custom CSS focus states for mouse/touch users while maintaining normal keyboard focus for accessibility

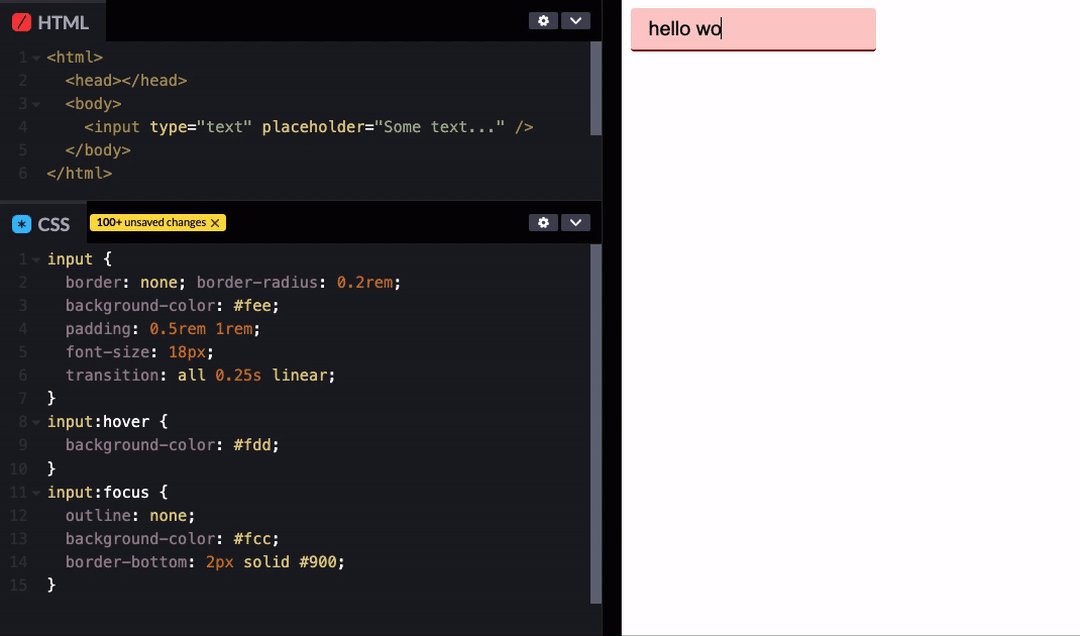
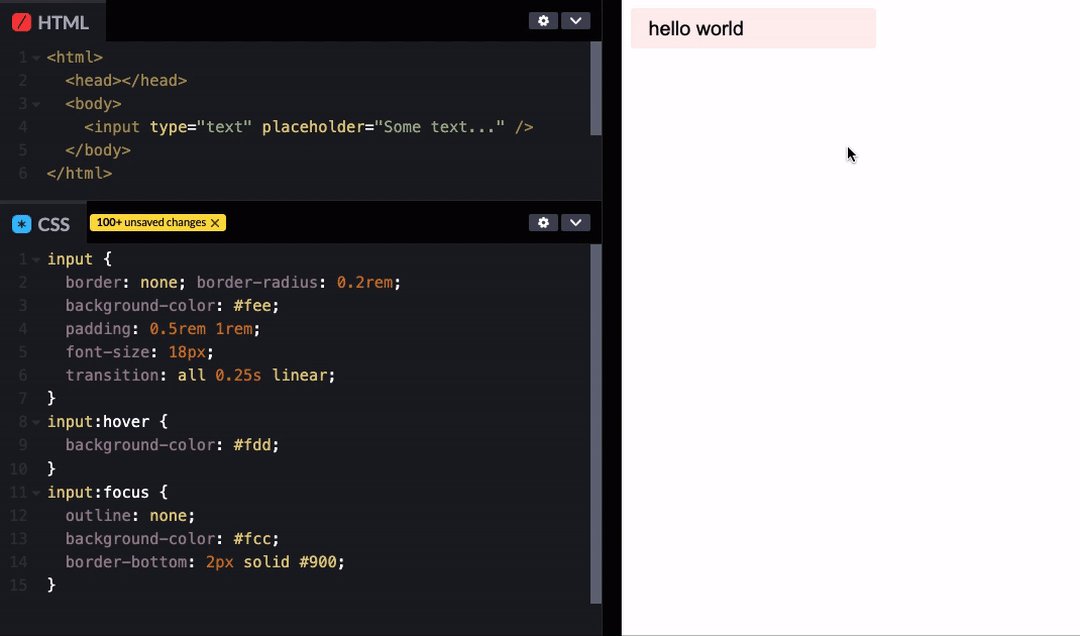
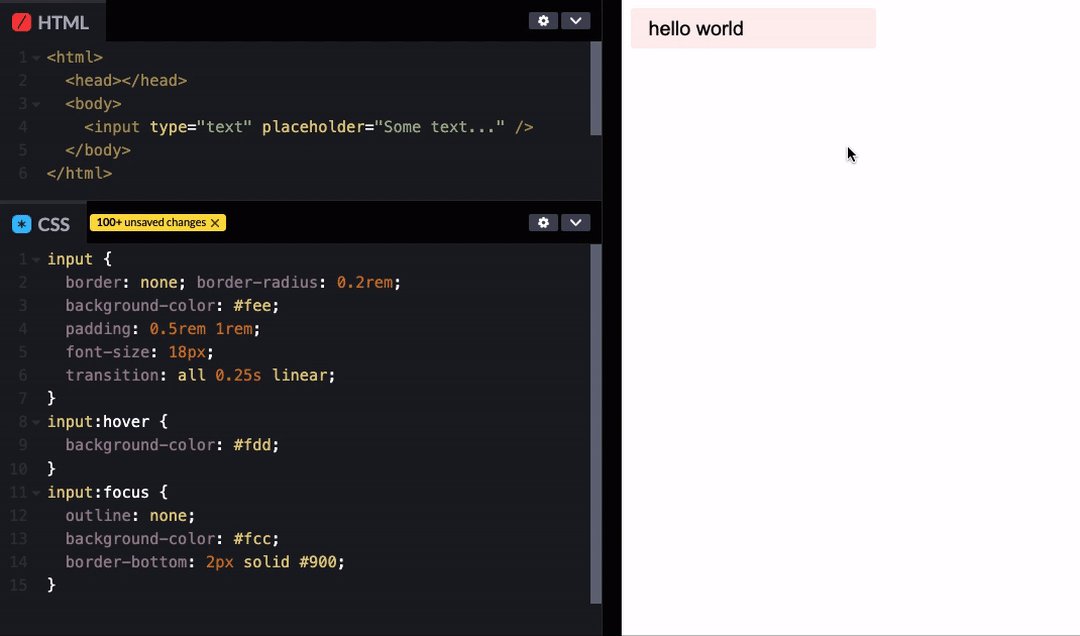
CSS states & pseudo-classes. Did you know CSS on its own can already… | by Mina Pêcheux | CodeX | Medium