![JavaScript DOM Objects (2). Document CollectionDescription anchors[]Returns a reference to all Anchor objects in the document forms[]Returns a reference. - ppt download JavaScript DOM Objects (2). Document CollectionDescription anchors[]Returns a reference to all Anchor objects in the document forms[]Returns a reference. - ppt download](https://images.slideplayer.com/28/9376703/slides/slide_3.jpg)
JavaScript DOM Objects (2). Document CollectionDescription anchors[]Returns a reference to all Anchor objects in the document forms[]Returns a reference. - ppt download

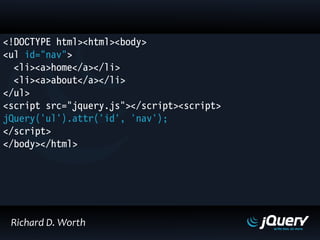
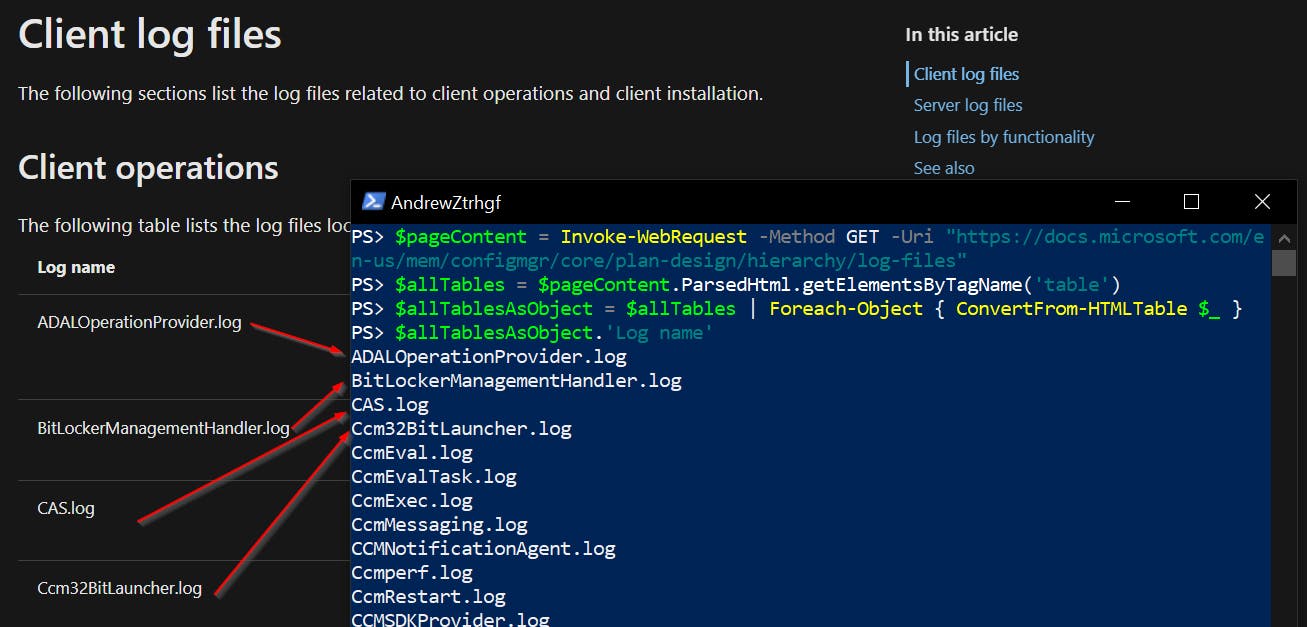
javascript - The function getElementsByTagName is not returning the proper order of a ul that has draggable list items - Stack Overflow