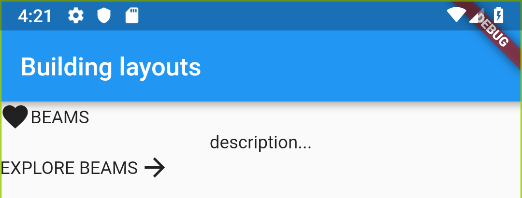
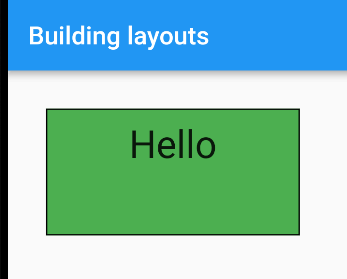
Unexpected top padding in ListView put inside scaffold with no appBar · Issue #14842 · flutter/flutter · GitHub

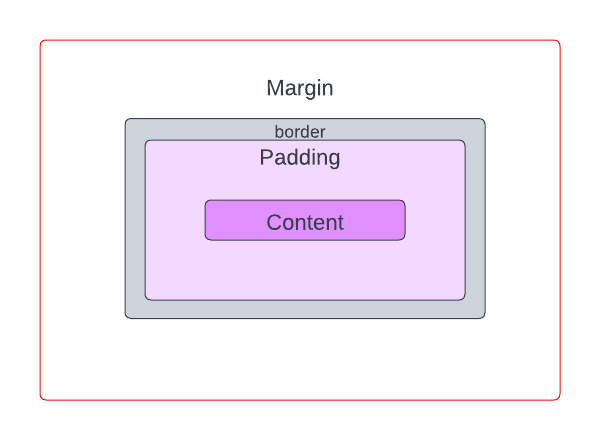
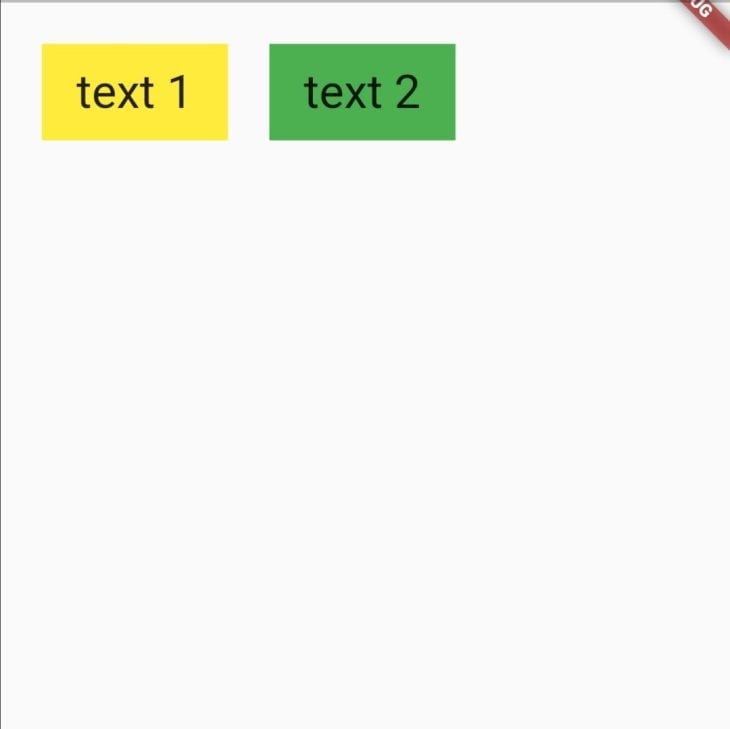
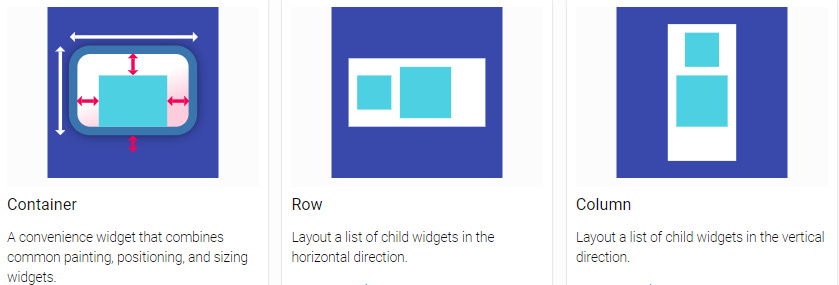
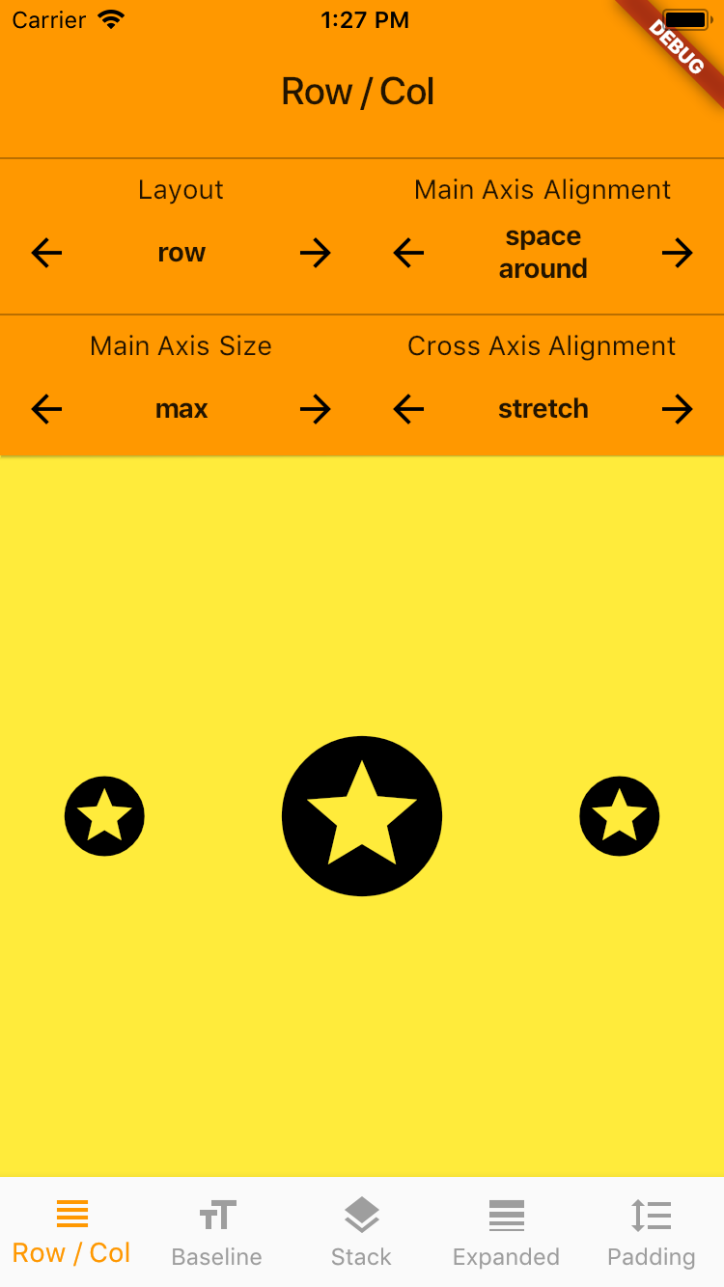
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

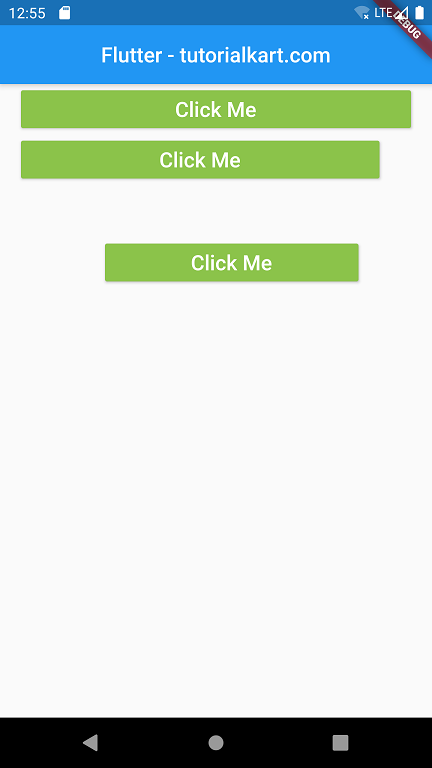
Flutter Rows and Columns Widgets - Padding Widget & Expanded Widget - Flutter Dart Tutorial 2019 - YouTube