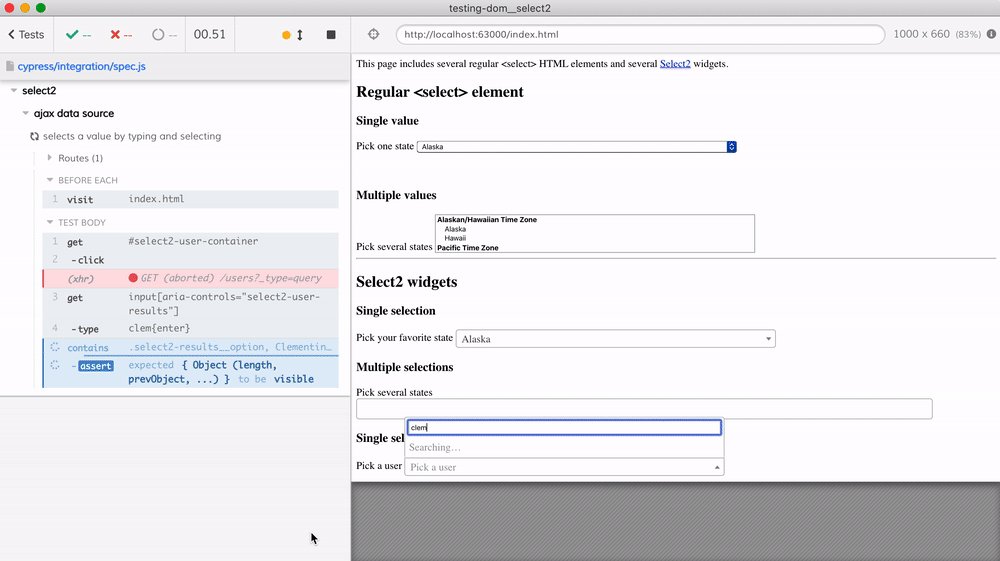
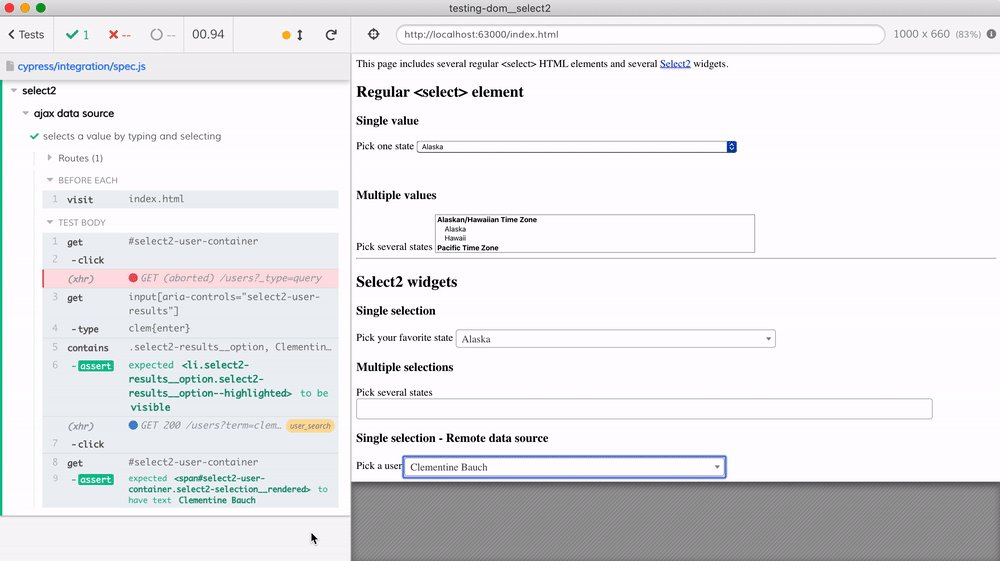
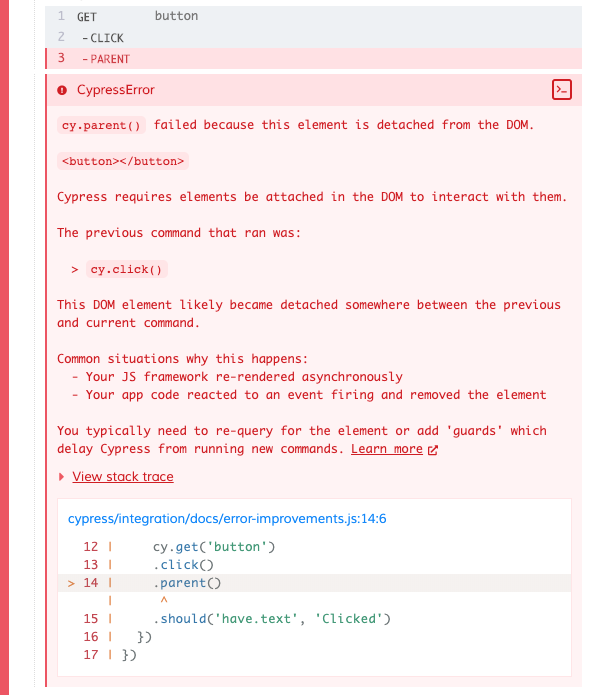
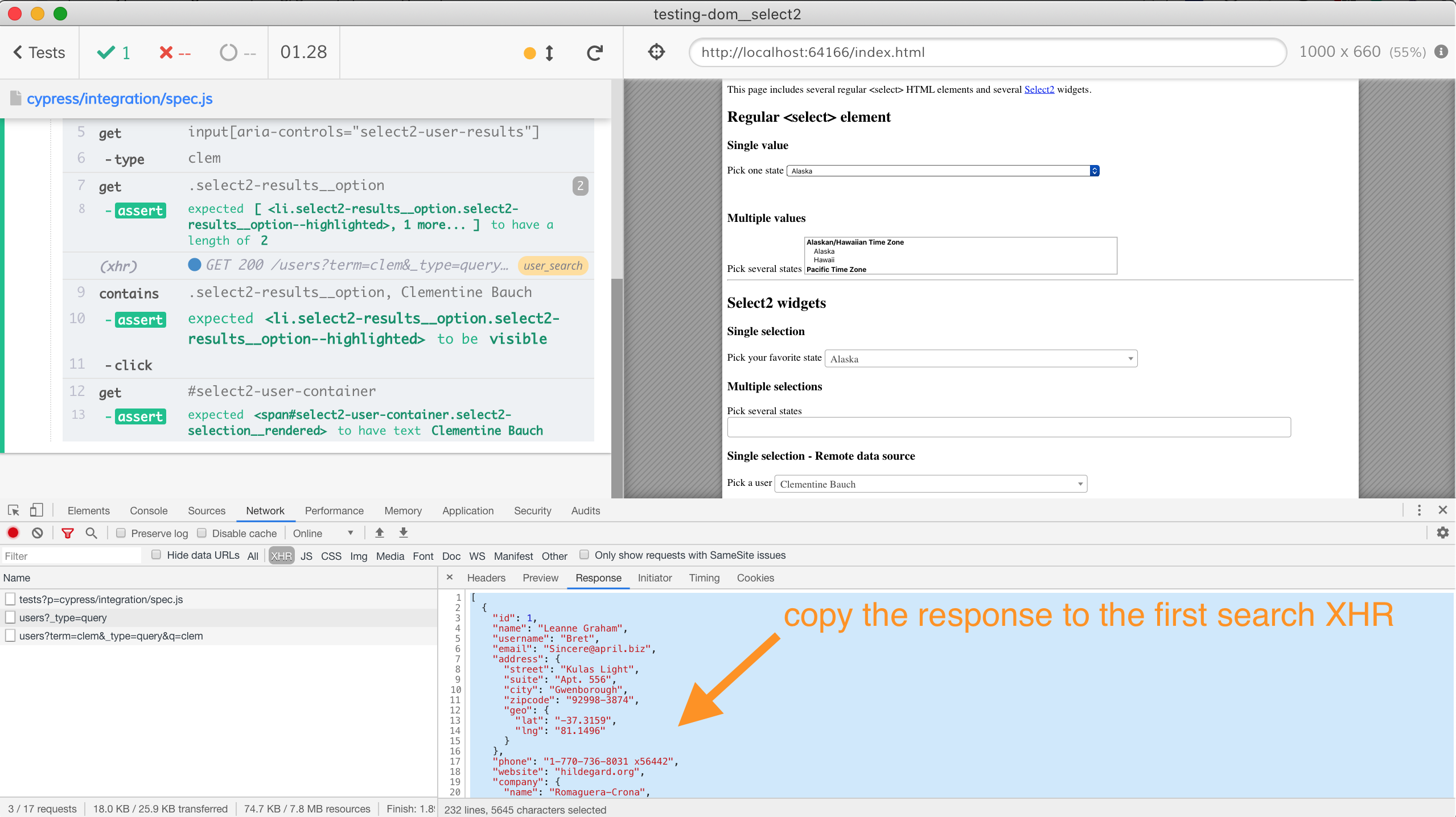
Re-query elements that are found 'detached' from the DOM · Issue #7306 · cypress-io/cypress · GitHub

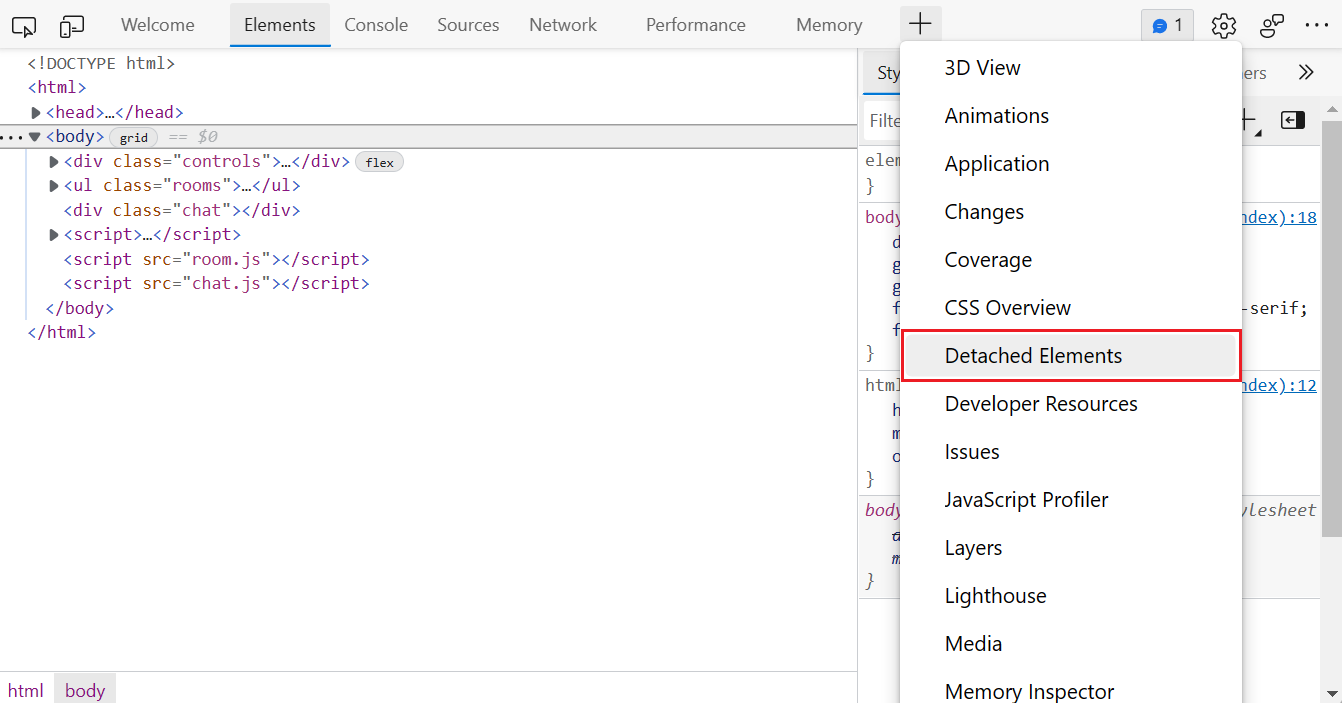
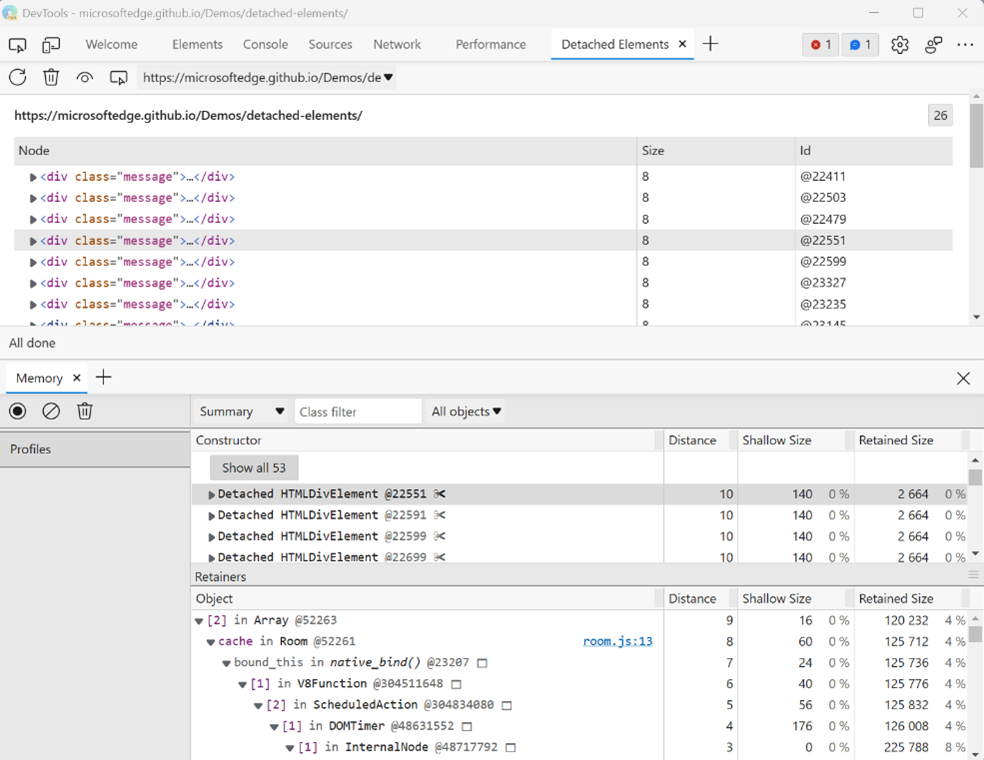
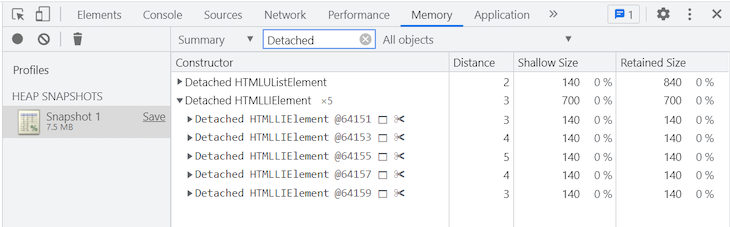
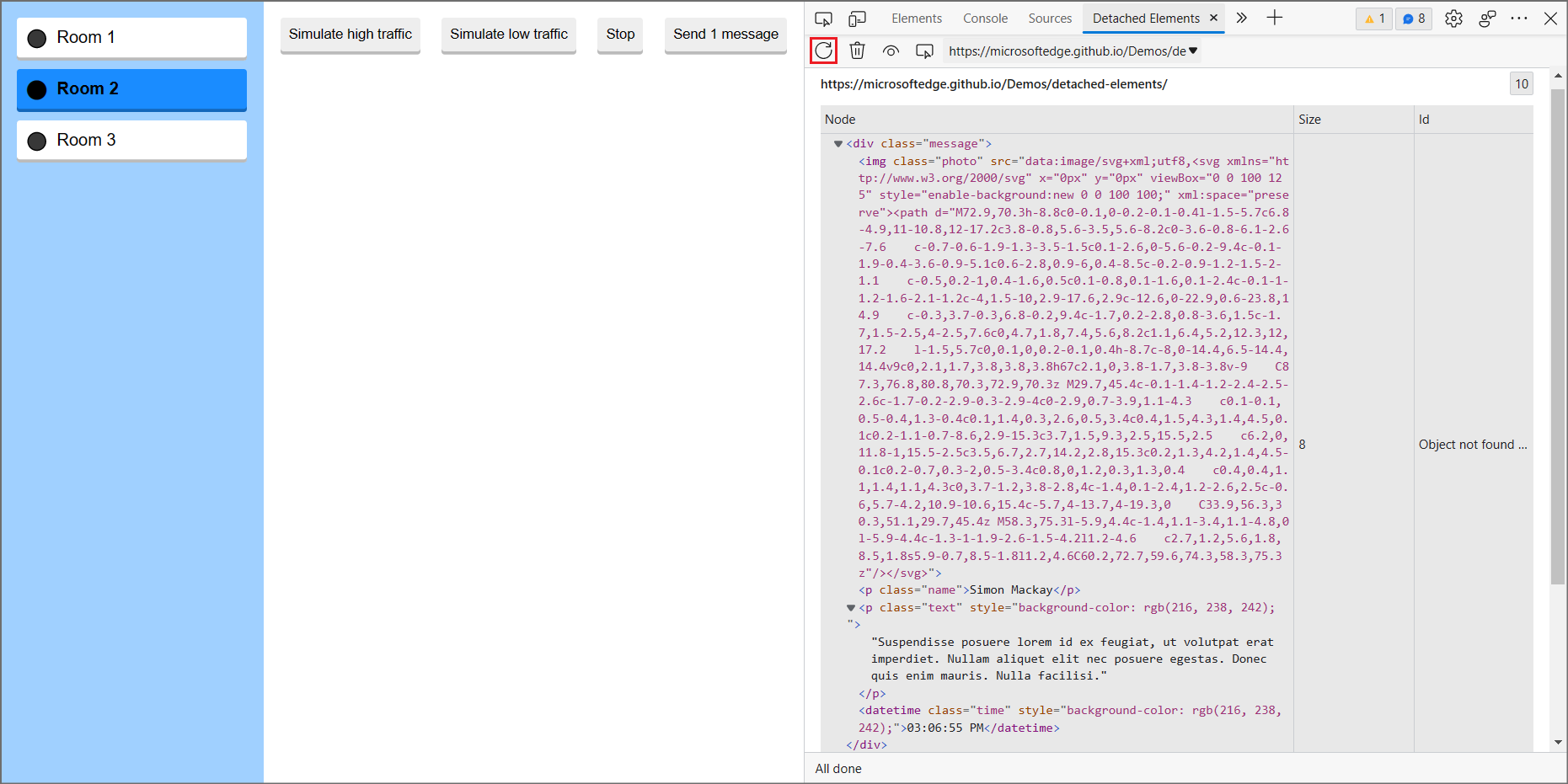
Debug DOM memory leaks with the Detached Elements tool - Microsoft Edge Development | Microsoft Learn

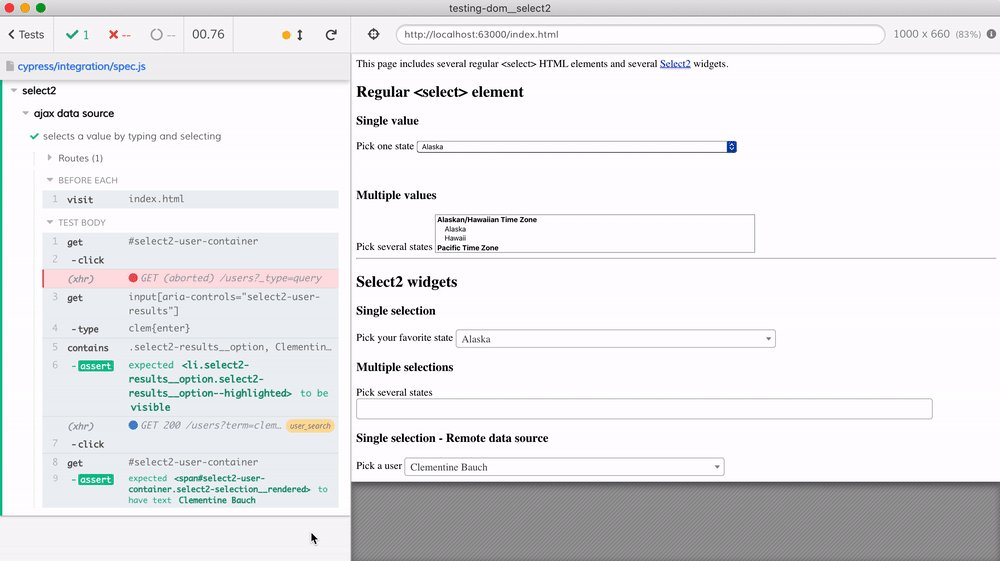
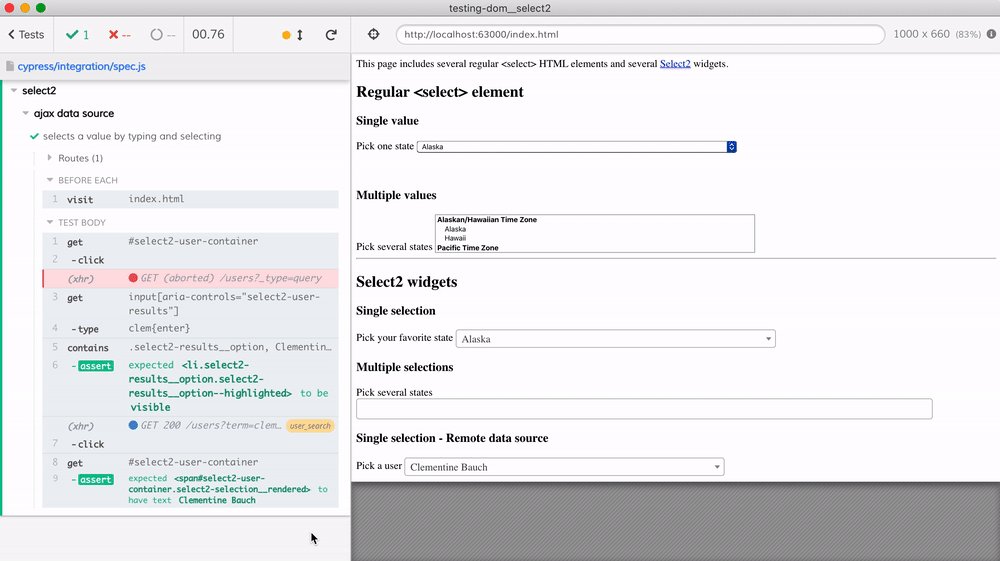
first() p element is detached from DOM after cy.get() in ProseMirror contenteditable · Issue #9523 · cypress-io/cypress · GitHub
Re-query elements that are found 'detached' from the DOM · Issue #7306 · cypress-io/cypress · GitHub

javascript - How to find out what is referencing a detached DOM tree using Chrome Dev Tools - Stack Overflow