angular - Ionic 5(Angular9)-Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'profile' - Stack Overflow

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

bug: Unable to set the navigation back programatically in ionic 5 (no transition animation) · Issue #20448 · ionic-team/ionic-framework · GitHub
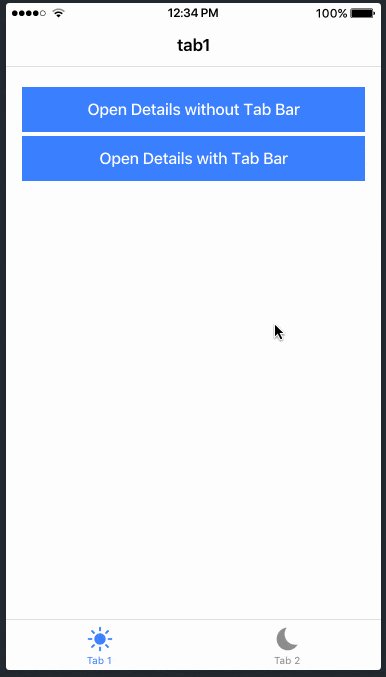
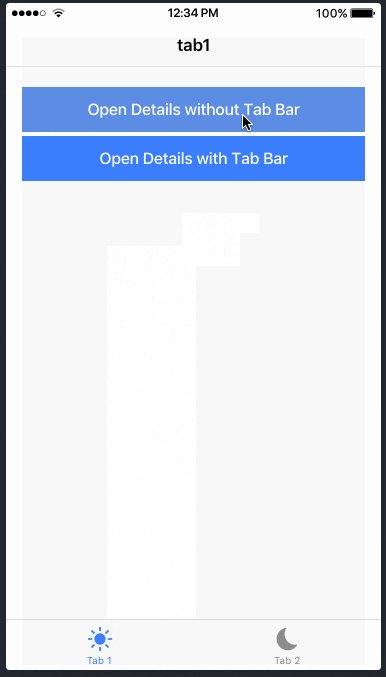
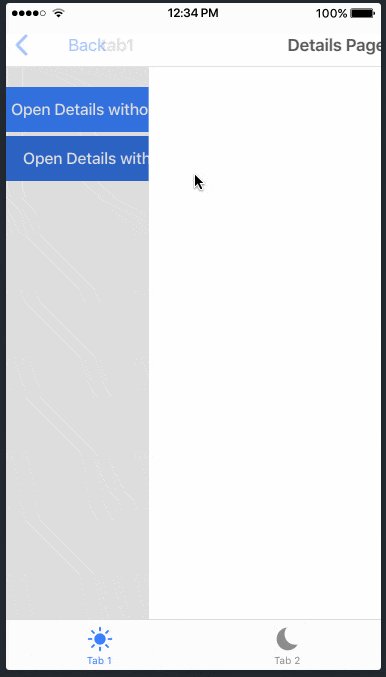
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
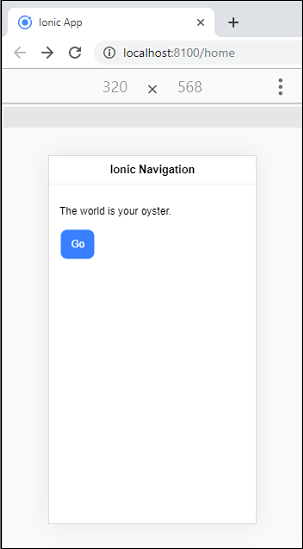
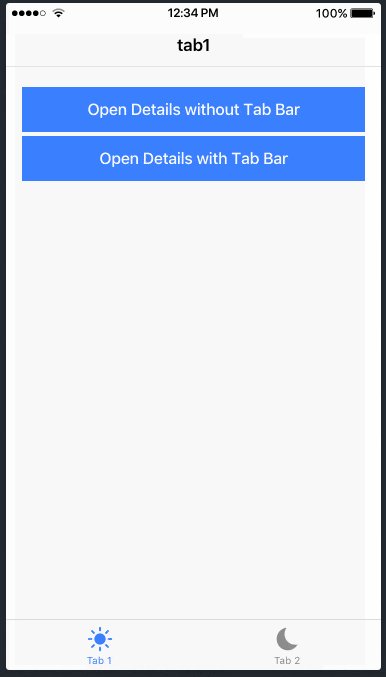
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

Ionic 3 CLI and Angular 4 Docs, Charts and Examples! - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

Converting Ionic 3 Push/Pop Navigation to Angular Routing in Ionic 4 | Josh Morony - Learn how to build mobile apps with web tech
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router-760x400.png)