![JavaScript - How To Transfer Rows Between Two HTML Table In Javascript [ with source code ] - YouTube JavaScript - How To Transfer Rows Between Two HTML Table In Javascript [ with source code ] - YouTube](https://i.ytimg.com/vi/E-pLVUjwWSc/maxresdefault.jpg)
JavaScript - How To Transfer Rows Between Two HTML Table In Javascript [ with source code ] - YouTube

jquery - Get number of columns and rows selected when a mouse hovers over a table with JavaScript - Stack Overflow

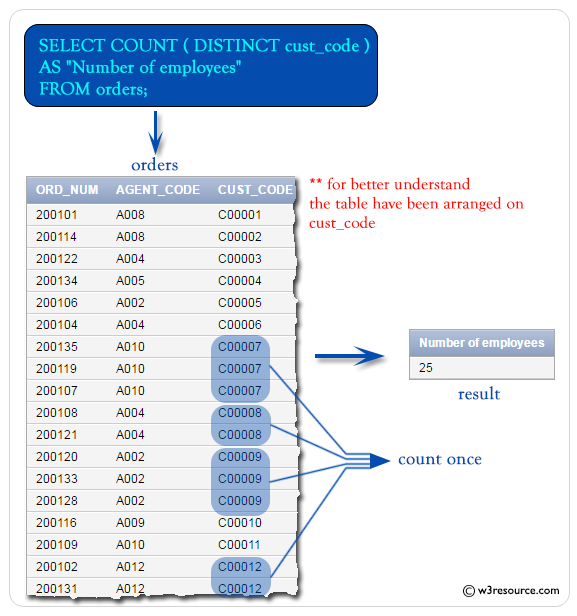
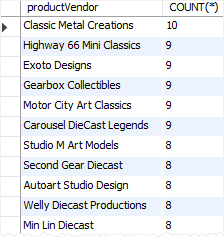
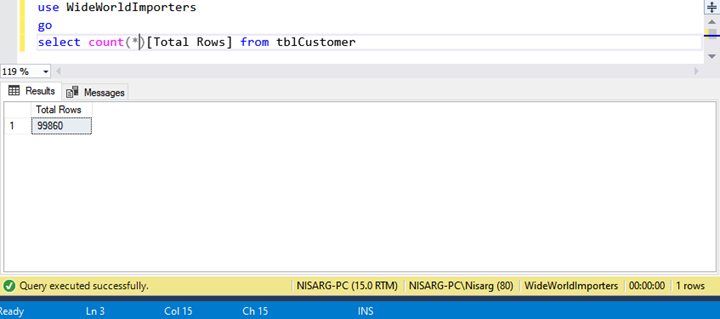
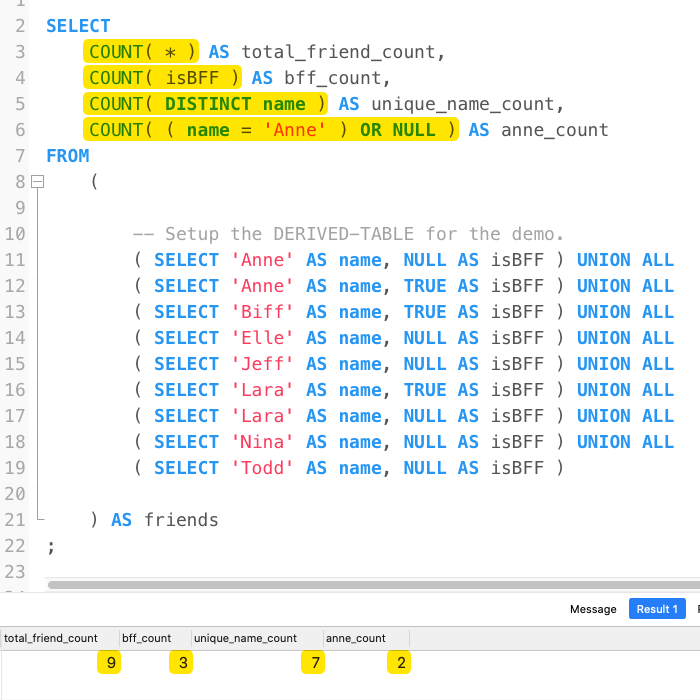
Using COUNT(), COUNT(column), And COUNT(expression) Variations To Extract Row Metadata In MySQL 5.7.32

javascript - Server-sided DataTable rows count function returns only the total number of the current page - Stack Overflow

Count of Unique Values (DistinctCount) in Power BI Through Power Query Group By Transformation - RADACAD