
What are React Fragments or the React Empty Tags? When to use it? How does it help? — React JS Learning Series #2 | by Partha Roy | Fasal Engineering | Medium

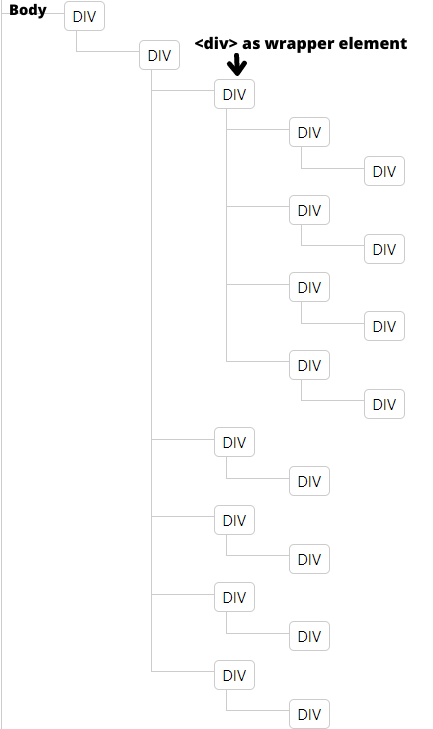
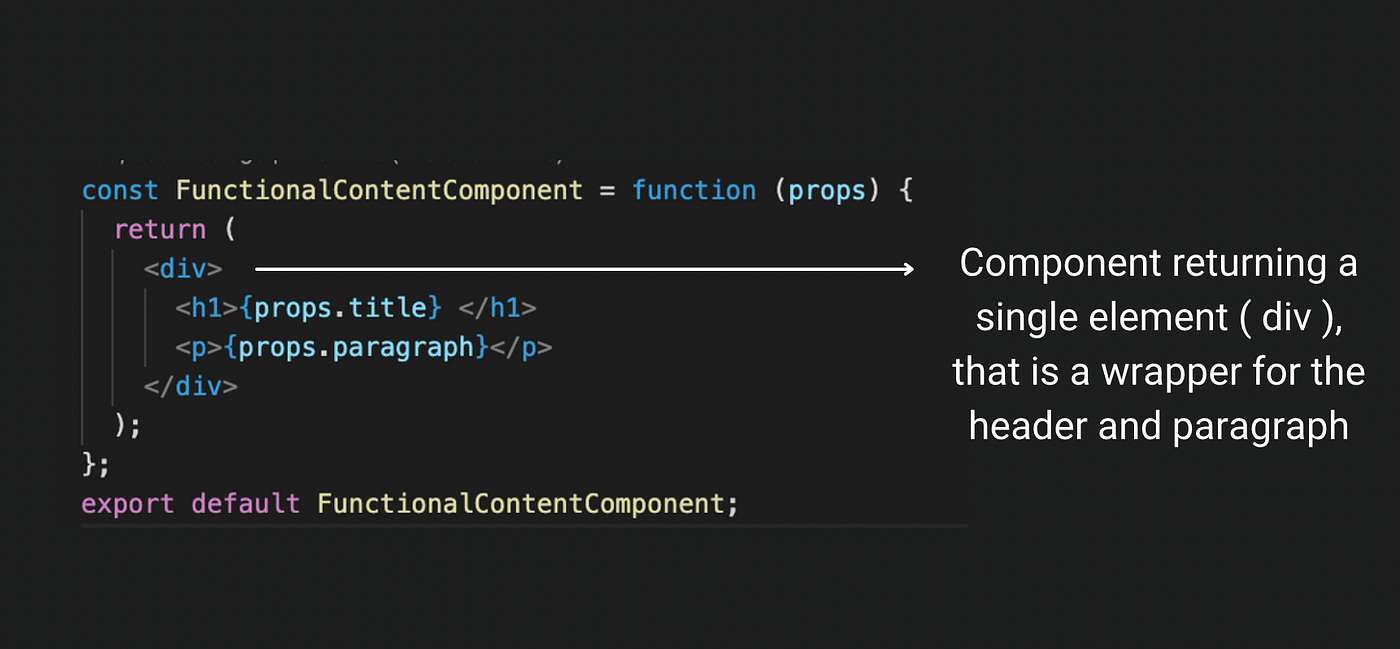
What are React Fragments or the React Empty Tags? When to use it? How does it help? — React JS Learning Series #2 | by Partha Roy | Fasal Engineering | Medium

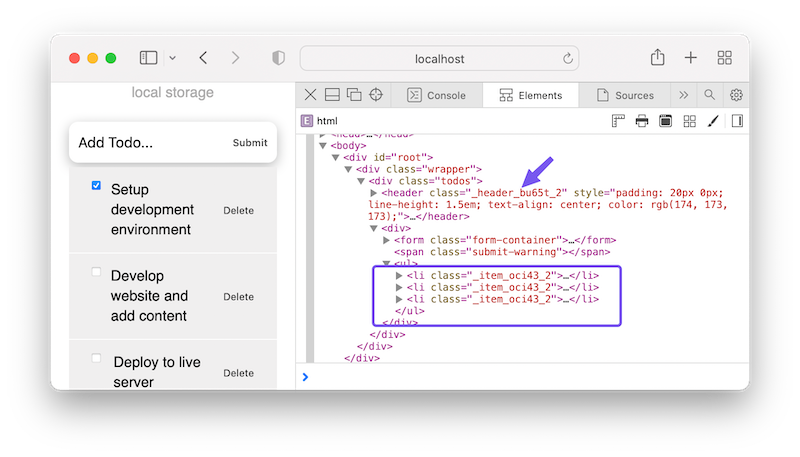
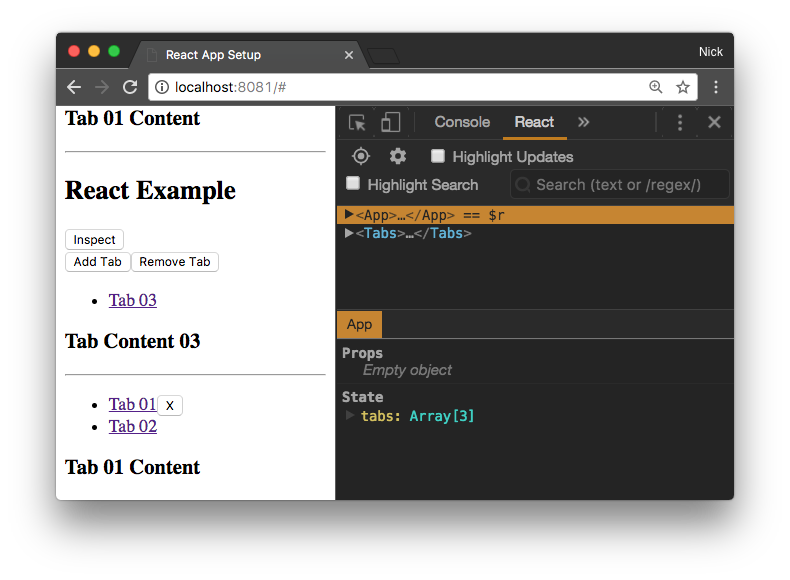
reactjs - React - Browser stops updating element when state is a string, works when state is an array - Stack Overflow
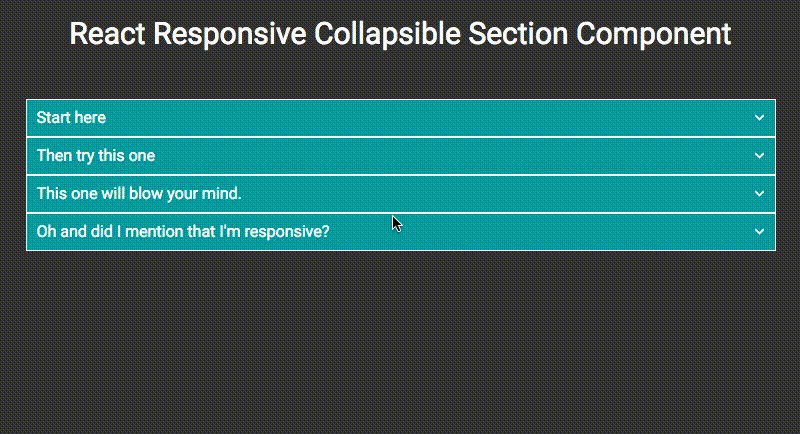
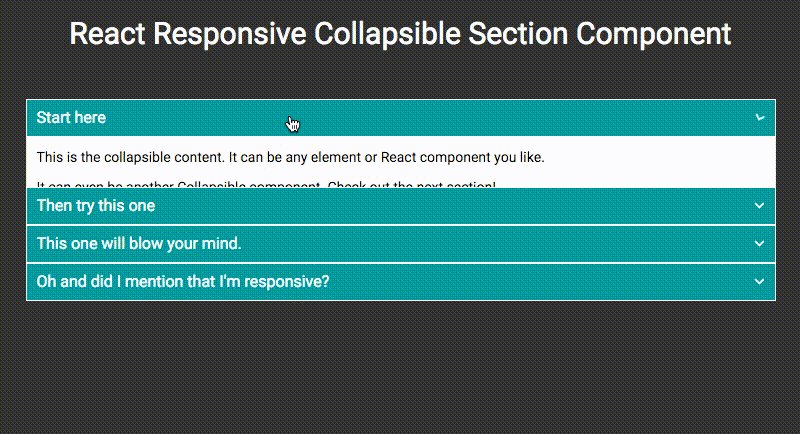
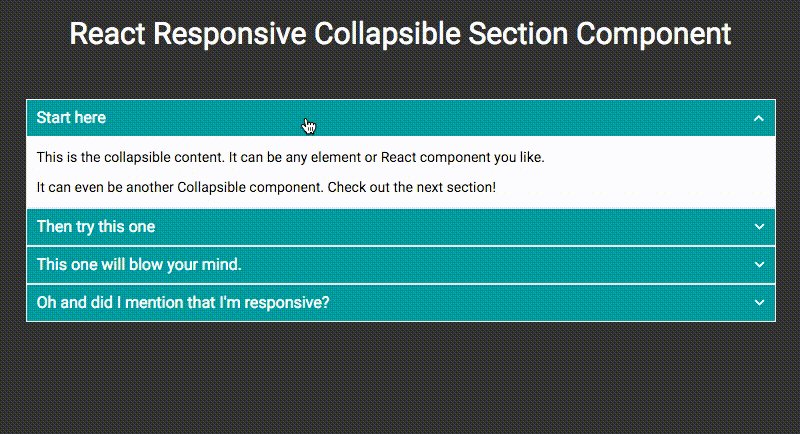
GitHub - kunukn/react-collapse: Component-wrapper for collapse animation with CSS for elements with variable and dynamic height