
Fundamentals of Routing in React. In React, routing is the ability to… | by Madeline Stalter | Medium
Type '{ children: () => Element; history: History<unknown>; }' is not assignable to type 'IntrinsicAttributes & IntrinsicClassAttributes<ConnectedRouter<unknown>> & Readonly<ConnectedRouterProps<unknown>>'. · Issue #573 · supasate/connected- react ...

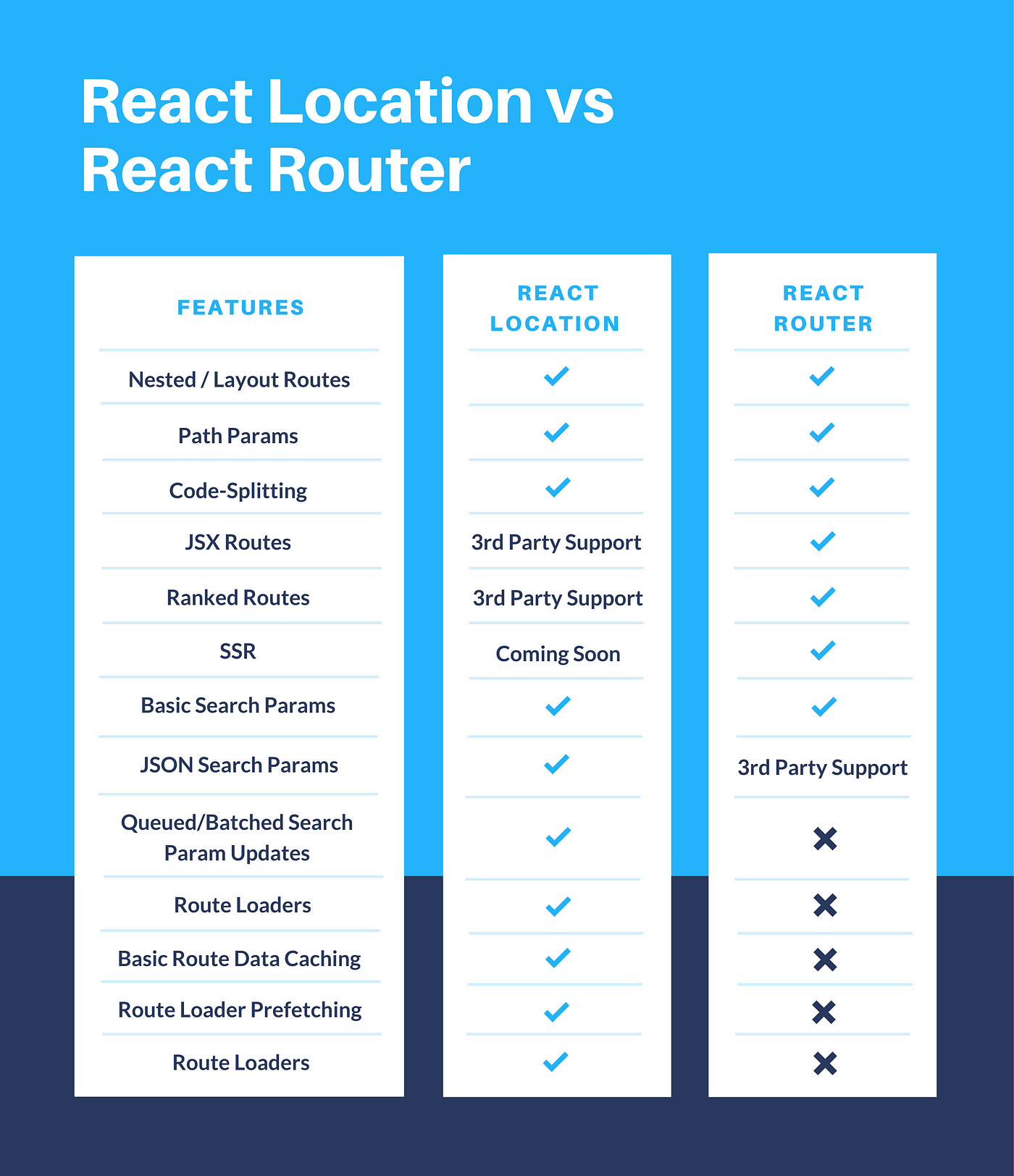
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces