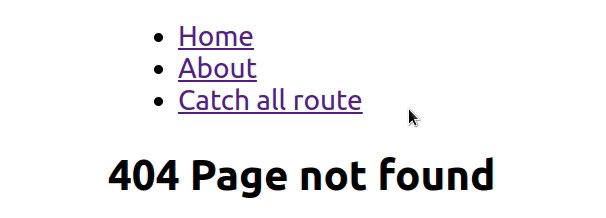
How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

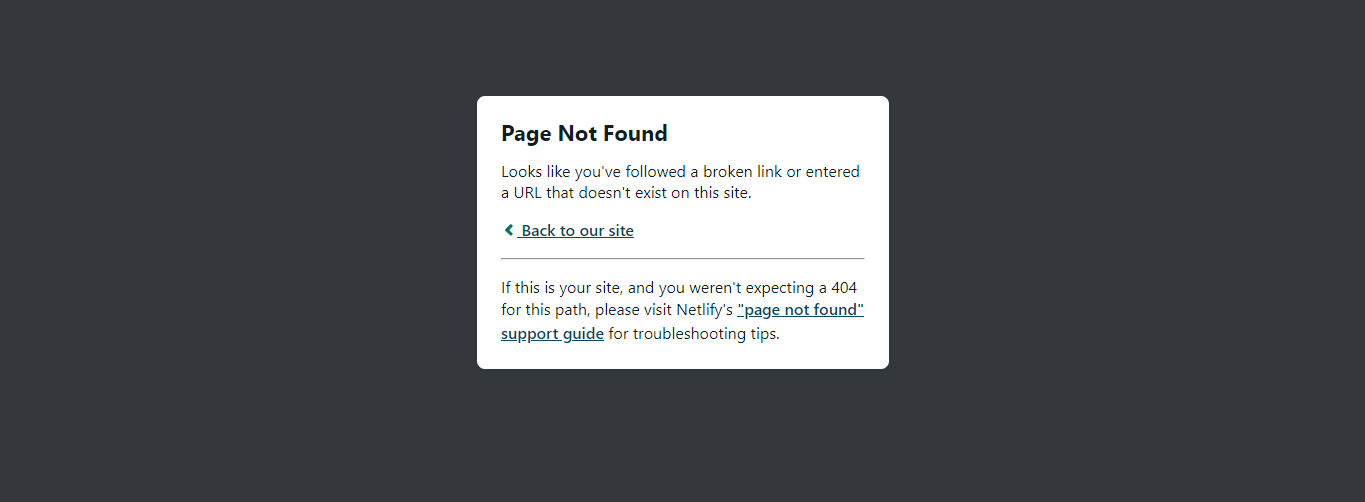
reactjs - I am getting {"message":"Page not found for GET /chat"} using a route in React Router 6.4.3 - Stack Overflow

















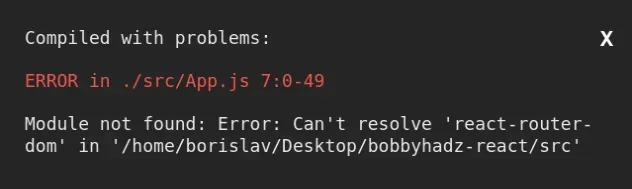
![Module Not Found: Can't Resolve React-Router-Dom [Fixed] Module Not Found: Can't Resolve React-Router-Dom [Fixed]](https://cdn.windowsreport.com/wp-content/uploads/2022/05/react-module.png)