Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

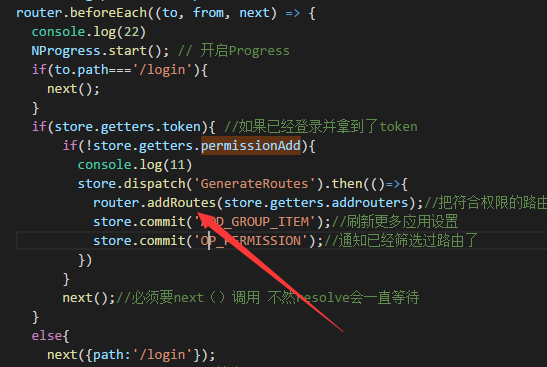
Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub

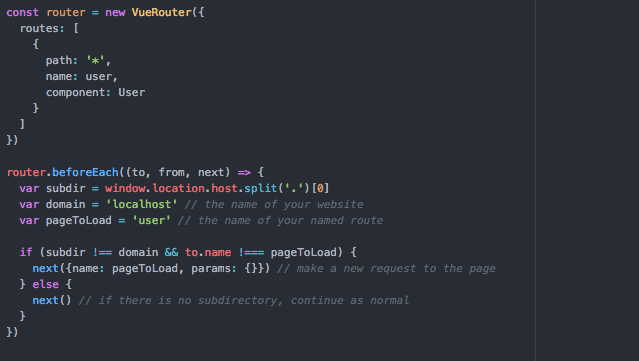
javascript - Vue-router routes to the wrong page, the link has to add a '#' before the path - Stack Overflow

javascript - Vue-router routes to the wrong page, the link has to add a '#' before the path - Stack Overflow